Wenn man in einem Pentaho-System eine gewisse Anzahl von Dashboards und Berichten implementiert hat, ergibt sich unweigerlich die Frage nach der Navigation zwischen ihnen. Der eleganteste Weg ist ein zentrales Menüsystem, das leicht in alle Dashboards eingebunden werden kann und an einer Stelle verwaltet wird.
Das Bootstrap-Framework, das heutzutage in Pentaho Community Dashboards verwendet wird, bietet ein sogenanntes Navbar-Objekt, das für diese Zwecke sehr gut geeignet ist.

Für die beste Wartbarkeit erstellt man am besten eine eigene JavaScript-Datei, in der das Menü definiert wird. Diese Datei wird dann in allen Dashboards, die das Menü enthalten sollen, eingebunden.
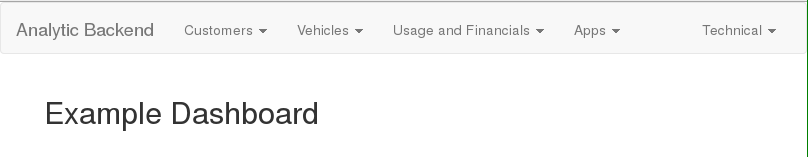
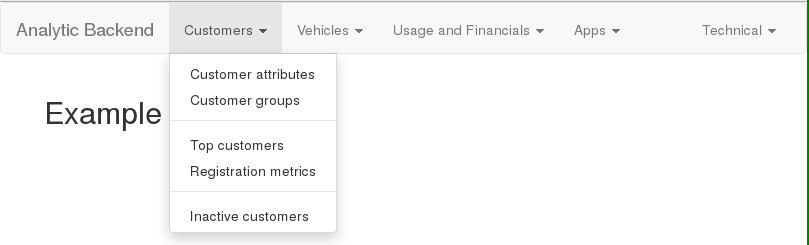
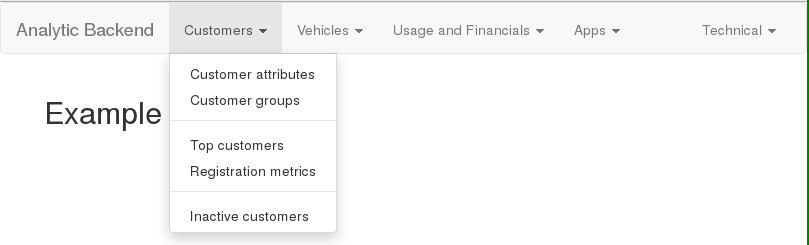
Die Menüzeile besteht aus einem Titel (im Beispiel „Analytic Backend“), der mit einem Link hinterlegt sein kann, und den einzelnen Menüs. Die Menüs enthalten die Menüpunkte (ebenfalls verlinkt) und Trennlinien.
Mit ein paar simplen JavaScript-Funktionen können alle benötigten Objekte als HTML-Code zusammengesetzt werden. Das fertige Navbar-Objekt wird dann in die Seite eingefügt.
Zuerst definieren wir die notwendigen Funktionen:
/*
Navigation menu for Pentaho Community Dashboards
*/
//Creates a menu item with a link
function menuLink(url, caption) {
return('<li><a href="' + url + '">' + caption + '</a></li>');
}
//Creates a separator item
function menuSeparator() {
return('<li role="separator" class="divider"></li>');
}
//Creates a drop-down menu with a title.
//If right = true, the menu will be right-aligned (this should be the last menu)
function menu(title, content, right) {
if (right === undefined) {
right = false;
}
if (right) {
rightClass = " navbar-right";
} else {
rightClass = "";
}
menuInit = '<ul class="nav navbar-nav' + rightClass + '"><li class="dropdown">' +
'<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button aria-haspopup="true" '+ 'aria-expanded="false">' + title + ' <span class="caret"></span></a>' +
'<ul class="dropdown-menu">';
menuEnd = '</ul></li></ul>';
return(menuInit + content + menuEnd);
}
//Creates the entire navigation bar
function menuNavbar(url, title, content) {
navbar = '<nav class="navbar navbar-default"><div class="container-fluid"><div class="navbar-header">' +
'<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">' +
'<span class="sr-only">Toggle navigation</span><span class="icon-bar"></span></button>' +
'<a class="navbar-brand" href="' + url + '">' + title + '</a></div>' +
'<div class="collapse navbar-collapse" id="mainMenu">' +
content +
'</div></div></nav>';
return(navbar);
}
Dann kommt der variable Teil, die Definition der Menüs und der Menüpunkte:
/*
Customization starts here.
1. Menus
*/
customersMenu = menu("Customers",
menuLink("/pentaho/api/repos/%3Apublic%3ACustomer%20classes.wcdf/generatedContent", "Customer attributes") +
menuLink("/pentaho/api/repos/%3Apublic%3ACustomer%20groups.wcdf/generatedContent", "Customer groups") +
menuSeparator() +
menuLink("/pentaho/api/repos/%3Apublic%3ATop%20customers.wcdf/generatedContent", "Top customers") +
menuLink("/pentaho/api/repos/%3Apublic%3ARegistration%20metrics.wcdf/generatedContent", "Registration metrics") +
menuSeparator() +
menuLink("/pentaho/api/repos/%3Apublic%3AInactive%20customers.wcdf/generatedContent", "Inactive customers") +
""
);
vehiclesMenu = menu("Vehicles",
menuLink("/pentaho/api/repos/%3Apublic%3AVehicle%20positions.wcdf/generatedContent", "Vehicle positions") +
menuLink("/pentaho/api/repos/%3Apublic%3AVehicle%20management.wcdf/generatedContent", "Vehicle management") +
menuSeparator() +
menuLink("/pentaho/api/repos/%3Apublic%3ADamage%20management.wcdf/generatedContent", "Damage management") +
menuLink("/pentaho/api/repos/%3Apublic%3AActive%20rides.wcdf/generatedContent", "Active rides") +
""
);
// More menus
// Right-aligned menu
technicalMenu = menu("Technical",
menuLink("https://sco2t.com/", "Sco2t main page") +
menuLink("https://datascientist.at", "datascientist.at") +
menuLink("https://rapidminer.com", "RapidMiner") +
"",
true
);
Die einzelnen menuLink-Zeilen enthalten die Ziel-URL (ein Dashboard, ein Report, oder auch eine beliebige URL außerhalb des Systems) und den Menü-Text.
Am Ende wird das Menü selbst angelegt.
//Concatenate menus in the desired order. If one is to be right-aligned, it must be the last one.
menuContent = customersMenu + vehiclesMenu +
usageFinancialsMenu + appsMenu + technicalMenu
;
//Create the navigation bar with a link, the main title and the whole menu content
navbar = menuNavbar("/pentaho/api/repos/%3Apublic%3AStart%20page.wcdf/generatedContent", "Analytic Backend", menuContent);
//When the document is ready, use JQuery to inject the navigation bar into the page content
$( document ).ready(function() {
$(".container").before(navbar);
});
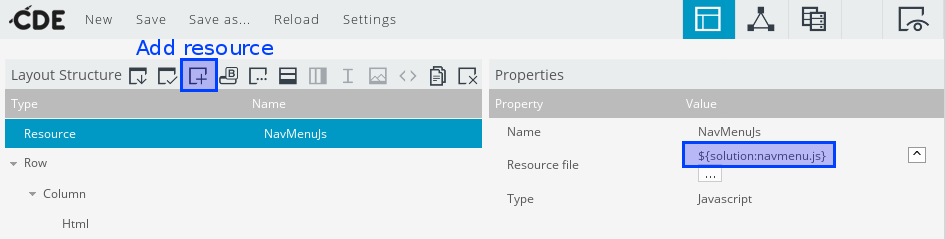
Damit haben wir die gewünschte Lösung: ein platzsparendes, zentral gewartetes Menü, das mit minimalem Aufwand in neue und bestehende Dashboards eingebaut werden kann: In der Layout-Ansicht „Add Resource“, type „JavaScript“, „External file“; dann wird die JavaScript-Datei im Dateibrowser ausgewählt oder einfach als Text eingefügt.
Navigation Menu for Pentaho Dashboards
When a Pentaho system reaches a certain number of dashboards and reports, the question of navigation between them becomes important. A central menu system an elegant way to solve this problem. It should be easy to include in dashboards and maintained in one place.
The Bootstrap framework used in Pentaho Community Dashboards, contains a Navbar object that is very suitable for this purpose.

For easy maintenance, a separate JavaScript file is created to define the menu. This file has to be included in all dashboards that need to contain the menu.
The navigation bar contains a title („Analytic Backend“ in the example) that can be linked to a URL, and the menus. The menus contain menu items (also with URLs) and separator lines.
A few simple JavaScript functions build the necessary HTML. The complete Navbar object is then inserted into the page.
First, a few functions:
/*
Navigation menu for Pentaho Community Dashboards
*/
//Creates a menu item with a link
function menuLink(url, caption) {
return('<li><a href="' + url + '">' + caption + '</a></li>');
}
//Creates a separator item
function menuSeparator() {
return('<li role="separator" class="divider"></li>');
}
//Creates a drop-down menu with a title.
//If right = true, the menu will be right-aligned (this should be the last menu)
function menu(title, content, right) {
if (right === undefined) {
right = false;
}
if (right) {
rightClass = " navbar-right";
} else {
rightClass = "";
}
menuInit = '<ul class="nav navbar-nav' + rightClass + '"><li class="dropdown">' +
'<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button aria-haspopup="true" '+ 'aria-expanded="false">' + title + ' <span class="caret"></span></a>' +
'<ul class="dropdown-menu">';
menuEnd = '</ul></li></ul>';
return(menuInit + content + menuEnd);
}
//Creates the entire navigation bar
function menuNavbar(url, title, content) {
navbar = '<nav class="navbar navbar-default"><div class="container-fluid"><div class="navbar-header">' +
'<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">' +
'<span class="sr-only">Toggle navigation</span><span class="icon-bar"></span></button>' +
'<a class="navbar-brand" href="' + url + '">' + title + '</a></div>' +
'<div class="collapse navbar-collapse" id="mainMenu">' +
content +
'</div></div></nav>';
return(navbar);
}
Then the variable part where the menus and menu items get defined:
/*
Customization starts here.
1. Menus
*/
customersMenu = menu("Customers",
menuLink("/pentaho/api/repos/%3Apublic%3ACustomer%20classes.wcdf/generatedContent", "Customer attributes") +
menuLink("/pentaho/api/repos/%3Apublic%3ACustomer%20groups.wcdf/generatedContent", "Customer groups") +
menuSeparator() +
menuLink("/pentaho/api/repos/%3Apublic%3ATop%20customers.wcdf/generatedContent", "Top customers") +
menuLink("/pentaho/api/repos/%3Apublic%3ARegistration%20metrics.wcdf/generatedContent", "Registration metrics") +
menuSeparator() +
menuLink("/pentaho/api/repos/%3Apublic%3AInactive%20customers.wcdf/generatedContent", "Inactive customers") +
""
);
vehiclesMenu = menu("Vehicles",
menuLink("/pentaho/api/repos/%3Apublic%3AVehicle%20positions.wcdf/generatedContent", "Vehicle positions") +
menuLink("/pentaho/api/repos/%3Apublic%3AVehicle%20management.wcdf/generatedContent", "Vehicle management") +
menuSeparator() +
menuLink("/pentaho/api/repos/%3Apublic%3ADamage%20management.wcdf/generatedContent", "Damage management") +
menuLink("/pentaho/api/repos/%3Apublic%3AActive%20rides.wcdf/generatedContent", "Active rides") +
""
);
// More menus
// Right-aligned menu
technicalMenu = menu("Technical",
menuLink("https://sco2t.com/", "Sco2t main page") +
menuLink("https://datascientist.at", "datascientist.at") +
menuLink("https://rapidminer.com", "RapidMiner") +
"",
true
);
All menuLink lines contain a target address (a dashboard or report in the Pentaho system or an external URL) and the menu text.
After the menus, the navigation bar itself is created.
//Concatenate menus in the desired order. If one is to be right-aligned, it must be the last one.
menuContent = customersMenu + vehiclesMenu +
usageFinancialsMenu + appsMenu + technicalMenu
;
//Create the navigation bar with a link, the main title and the whole menu content
navbar = menuNavbar("/pentaho/api/repos/%3Apublic%3AStart%20page.wcdf/generatedContent", "Analytic Backend", menuContent);
//When the document is ready, use JQuery to inject the navigation bar into the page content
$( document ).ready(function() {
$(".container").before(navbar);
});
This gives us the desired solution: a centrally maintained menu that can be easily built into dashboards.
In the Layout view click „Add Resource“ with the type JavaScript and External file. Select the file in the file browser or enter the file path.